HTML
HTML (HyperText Markup Languaje - Lenguaje de Marcas de Hipertexto) es un Lenguaje de construcción para realizar paginas WEB. Se trata de un formato abierto que surgió a partir de las etiquetas SGML (Standard Generalized Markup Language). Concepto traducido generalmente como “Estándar de Lenguaje de Marcado Generalizado” y que se entiende como un sistema que permite ordenar y etiquetar diversos documentos dentro de una lista.
Para la escritura de este lenguaje, se crean etiquetas que aparecen especificadas a través de corchetes o paréntesis angulares: < y >. Entre sus componentes, los elementos dan forma a la estructura esencial del lenguaje, ya que tienen dos propiedades (el contenido en sí mismo y sus atributos).
Versiones del HTML: Los estándares oficiales HTML son el HTML 2.0, el HTML 3.2, el HTML 4.0, el HTML 4.01 y el HTML 5. El HTLM 5 es la última especificación oficial y se espera que continúe evolucionando a lo largo de los próximos años. El XHTML, una forma más avanzada del HTML que se suponía iba a sustituir a éste, podemos considerar que ha quedado integrado dentro del HTML 5.
La siguiente tabla resume la evolución de HTML:
¿CUÁL ELIJO, Y CÓMO CREO WEBS?
No te preocupes demasiado por utilizar una versión “correcta y concreta” sino por crear páginas web que se vean bien. Para ello debes aprender cómo se construye y cuál es la lógica del HTML, más que una versión concreta de éste. Ten en cuenta que hay diversidad de versiones y que no todos los navegadores se ciñen a los estándares, con lo cual no tiene demasiado sentido preocuparse por ceñirse a una versión. Te puede resultar un poco extraño, pero cuando adquieras experiencia en desarrollos web comprobarás que las normas para los desarrollos web no están 100 % claras.
Si ya sabías HTML pero nunca has separado contenido y diseño, o todos estos estándares te suenan a chino, usa el HTML 5.
PARA LOS EDITORES DE TEXTO:
Podemos encontrar unos cuantos editores para hacer HTML los mas conocidos son el Sublime Text, Brackets, Atom, Visual Studio Code, Adobe Dreamweaver (aunque no recomiendo este) hasta incluso el mismo netBeans (IDE para programar JAVA) pero yo usare mas el Visual Studio Code como vieron en la imagen, es la interfaz del Visual Code.
Pero no solo podemos editar texto HTML, tambien podemos escribir codigo CSS, y que es CSS
El CSS (hojas de estilo en cascada) es un lenguaje que define la apariencia de un documento escrito en un lenguaje de marcado (por ejemplo, HTML). Así, a los elementos de la página web creados con HTML se les dará la apariencia que se desee utilizando CSS: colores, espacios entre elementos, tipos de letra, ... separando de esta forma la estructura de la presentación.
Pero no solo podemos editar texto HTML, tambien podemos escribir codigo CSS, y que es CSS
CSS
El CSS (hojas de estilo en cascada) es un lenguaje que define la apariencia de un documento escrito en un lenguaje de marcado (por ejemplo, HTML). Así, a los elementos de la página web creados con HTML se les dará la apariencia que se desee utilizando CSS: colores, espacios entre elementos, tipos de letra, ... separando de esta forma la estructura de la presentación.
¿Cómo afecta CSS a un HTML?
Los navegadores Web, al aplicar las reglas CSS a un documento, modifican la manera en que este es presentado. Una regla CSS se compone de:
Los navegadores Web, al aplicar las reglas CSS a un documento, modifican la manera en que este es presentado. Una regla CSS se compone de:
- Un conjunto de propiedades (properties), con valores establecidos para actualizar la presentación del contenido HTML, por ejemplo quiero que el ancho de un elemento sea el 50% de su elemento padre, y que su fondo sea rojo.
- Un selector, que seleccionará los elementos afectados por el nuevo valor de la propiedad. Por ejemplo, quiero que mi regla CSS afecte a todos los párrafos (p) de mi documento HTML.
El conjunto de reglas CSS contenidas en el documento de estilos (stylesheet) afectará a la presentación de la página web. Profundizaremos en la sintaxis CSS en el siguiente artículo del módulo.
Un ejemplo rápido de CSS
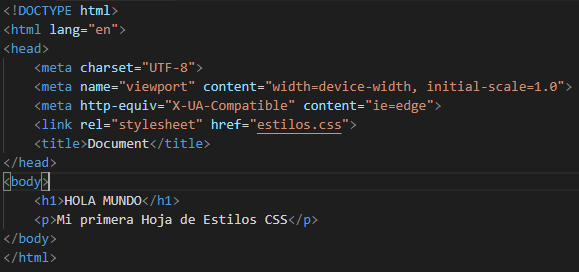
Las definiciones anteriores pueden tener sentido o no, vamos a asegurarnos que quedan claras presentando un ejemplo rápido. Primero que nada, tomemos un documento sencillo en HTML que contiene un título <h1> y un párrafo <p> (observemos que el documento de estilos se aplicará a HTML utilizando un elemento <link> desde la sección head):
Un ejemplo rápido de CSS
Las definiciones anteriores pueden tener sentido o no, vamos a asegurarnos que quedan claras presentando un ejemplo rápido. Primero que nada, tomemos un documento sencillo en HTML que contiene un título <h1> y un párrafo <p> (observemos que el documento de estilos se aplicará a HTML utilizando un elemento <link> desde la sección head):
Ahora echemos un vistazo a un sencillo CSS con dos reglas:
La primera regla comienza con un selector h1, que hará que los valores de sus propiedades se apliquen a los elementos <h1>. Contiene 3 propiedades con sus valores correspondientes (a cada par propiedad:valor se le llama declaración):
- La primera establece el color del texto en azul.
- La segunda establece el fondo en amarillo.
- La tercera establece un marco alrededor de la cabecera de 1 pixel de ancho, sólido (no punteado, o con guiones etc.) y de color negro.
La segunda regla comienza con el selector p, que implica que los valores de esta propiedad afectarán a los elementos <p>. Solo contiene una declaración que establece el color en rojo.
En un navegador, el código anterior producirá el siguiente resultado:
En un navegador, el código anterior producirá el siguiente resultado: