Con posicionamiento CSS, se puede colocar un elemento en el lugar exacto que se quiera de la página. Junto con las flotaciones con la propiedad
float, el posicionamiento proporciona muchas posibilidades de crear presentaciones avanzadas y precisas.
El estándar de CSS define cuatro modelos diferentes para posicionar una caja:
corresponde al posicionamiento normal o estático. Si se utiliza este valor, se ignoran los valores de las propiedades
Posicionamiento Relative
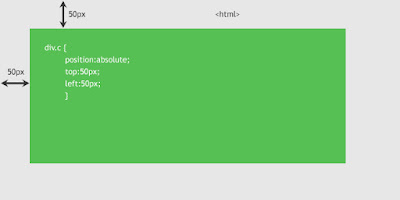
Posicionamiento Absolute
Posicionamiento FIxed
top, right, bottom y left que se verán a continuación.Posicionamiento Relative
corresponde al posicionamiento relativo. El desplazamiento de la caja se controla con las propiedades
top, right, bottom y left.Posicionamiento Absolute
corresponde al posicionamiento absoluto. El desplazamiento de la caja también se controla con las propiedades
top, right, bottom y left, pero su interpretación es mucho más compleja, ya que el origen de coordenadas del desplazamiento depende del posicionamiento de su elemento contenedor.Posicionamiento FIxed
corresponde al posicionamiento fijo. El desplazamiento se establece de la misma forma que en el posicionamiento absoluto, pero en este caso el elemento permanece inamovible en la pantalla.
El estándar de CSS define cuatro modelos diferentes para posiciona una elemento:
La propiedad
position indican el desplazamiento horizontal y vertical del elemento respecto de su posición original no permite controlar el posicionamiento flotante, que se establece con otra propiedad llamada float y que se explica más adelante. Además, la propiedad position sólo indica cómo se posiciona una caja, pero no la desplaza.
Propiedad Top
Posicionamiento superior
Propiedad Left
Posicionamiento izquierdo
Propiedad Right
Posicionamiento derecho
Propiedad Bottom
Posicionamiento inferior